Для современных шаблонов наличие слайдера фактически являете одним из критериев визуальной привлекательности. Типичным применением слайдера является большая красивая шапка на главной странице и, довольно часто, только этим и ограничивается. Однако способов использования масса!
Например, можно делать красочные ротации картинок в сайдбаре и футере, рекламируя товары, услуги, интересные публикации и т. п. В некоторых ситуациях слайдер может являться ротатором баннеров.
дает очень широкие возможности:
• Неограниченное количество слайдеров с индивидуальными настройками;
• 9 эффектов смены слайдов;
• Задание ссылки, заголовка и описания слайда;
• Автоматическая подгонка размеров и качества слайда, кеширование;
• Автоматическое создание слайдов из featured images.
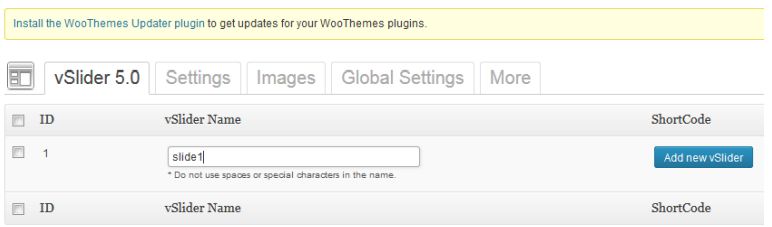
Качаем, устанавливаем и активируем плагин. В меню vSlider создаем новый слайдер slide1 и жмем Add new vSlider.

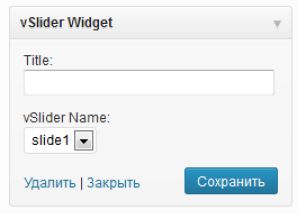
Используя шорткод [vslider name=» slide1 «] полученный слайдер можно будет вставить прямо в текст поста, а с помощью виджетов встроить в футер\сайдбар.

На вкладке Settings настраиваем вид анимации и отображение управляющих стрелок слайдера.
На вкладке Images работаем с изображениями: создаем нужное количество слайдов, загружаем картинки, задаем при необходимости заголовки и описания.
На вкладке Global Settings задаются общие настройки эффектов, действия при наведении курсором на слайдер и тексты управляющих кнопок. Создав несколько слайдеров разных размеров, можно сделать отличную витрину на сайте, откручивать партнерские баннеры или заманивать посетителей на различные СРА оферы.
Все изображения в сайдбаре — это несколько слайдеров, преобразующих сайт-визитку в динамичный и яркий сайт.





